忘れたころにリクエストがあるiPhone風ボタン。
そのたびに思い出すのもなんなのでメモ。
ちなみにIllustratorはvar10。CS何とかならこんなことしなくても一発で作成加工かも・・・・・・。
5個のパーツを作成して、グラデーションなどを施していく。
外形を作る
完成形を想定して角丸長方形を描く。
「ツールバー」「角丸長方形ツール」を選択。
数値を入力して「OK」。
ボタンの外形完成。
枠を作る
iPhone風の特徴のひとつであるベベルがかかった外枠を作る。
ボタンの外形をオフセットさせる。
ボタンの角丸長方形を選択したまま、
「メニューバー」「オブジェクト」「パス」「パスのオフセット」を選択。
数値を入力して「OK」
内側に枠取りされた。
内側にできた枠をくり貫く。
2つのオブジェクトを選択して「パスファインダ」「分割」をクリック。
サイドにミニウィンドで表示されていないときは「メニューバー」「ウインドウ」から「パスファインダ」にチェックを入れると画面上に表示される。
外枠の完成。分かりやすく外枠のみにしてあるが中ボタンもある。
グループ化されているので「Ctrl」+「Shift」+「Z」で解除しておく。
本体と光沢部
iPhone風最大の特徴である光沢部を作成。
本体をコピーして光沢部を分割。
本体を選択したまま、「Alt」+ドラッグして、適当なバランスのところにコピーする。
このとき「Shift」も併用すると垂直にコピー。
本体と光沢部を選択し先ほどと同じ「パスファインダ」「分割」で分割し余分なオブジェクトを削除する。
以上のステップで3つのパーツは完成。
後は「影」と内容を示す「文字」。
その前に、この3つのパーツに色を設定していく。
色とグラデーションの設定
3つのパーツにそれぞれの色を設定していく。光沢部はグラデーションで表現する。
枠・本体・光沢部の順に明度をあげていく。これだけでもらしく見える。
光沢部にグラデーションをかけていく。
「グラデーション」のミニウインドウで使用するグラデーションを選択し色合いなどを調整する。
光沢部のパーツを選択し「ツールバー」「グラデーション」をクリック。
垂直方向に上部が明るくなるようにグラデーションをかける。
グラデーションをかけた後のボタン。あと一息で完成。
影をつける
ボタンのパーツは完成したので環境要素としての影を付けていく。
影付け用の角丸長方形をボタン外形と同じサイズで作成。
(決まった形であるなら一番最初にやっておくと、この手間は省ける。
しかし、ほとんどの場合作りながら形や色を決めていくので最終段階での影付けになる。
すべてがトライ&エラー)
ドロップシャドウは何種類かあるが今回はこの方法。
角丸長方形を選択し「メニューバー」「フィルタ」「スタライズ」「ドロップシャドウ」をクリック。
数値を入力して「OK」をクリック。
オフセットとばかしの量は同じぐらいが丁度いい立体感になる。
「別のシャドウを作成」のチェックを外しておく。そうすることで、影のみを残し角丸長方形を削除することができる。
適用した後の影。丁度いい感じになるまで調整が必要。
角丸長方形を削除して、影付け完成。
内容を表す文字を作成
最後の手順は文字の作成。今回は文字だがボタンとしはアイコン的なグラフィックになることもある。
文字をボタンに重ねた時、背景となじむように「透明」を「乗算」にしておく。
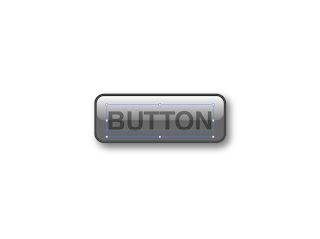
文字をボタンに重ねて完成。
なんか、とても長くなってしまったけど、実際にやってみると5分もかからない位でできる。
「健忘録として書いておこう」と気軽に書き始めら結構ガッツリになってしまった。